安装依赖
Install-Package Lazy.Captcha.Core
注册服务
builder.Services.AddCaptcha();
自定义注册服务
// 注册服务的时候增加配置
services.AddCaptcha(Configuration, option =>
{
option.CaptchaType = CaptchaType.WORD; // 验证码类型
option.CodeLength = 6; // 验证码长度, 要放在CaptchaType设置后. 当类型为算术表达式时,长度代表操作的个数
option.ExpirySeconds = 30; // 验证码过期时间
option.IgnoreCase = true; // 比较时是否忽略大小写
option.StoreageKeyPrefix = ""; // 存储键前缀
option.ImageOption.Animation = true; // 是否启用动画
option.ImageOption.FrameDelay = 30; // 每帧延迟,Animation=true时有效, 默认30
option.ImageOption.Width = 150; // 验证码宽度
option.ImageOption.Height = 50; // 验证码高度
option.ImageOption.BackgroundColor = SkiaSharp.SKColors.White; // 验证码背景色
option.ImageOption.BubbleCount = 2; // 气泡数量
option.ImageOption.BubbleMinRadius = 5; // 气泡最小半径
option.ImageOption.BubbleMaxRadius = 15; // 气泡最大半径
option.ImageOption.BubbleThickness = 1; // 气泡边沿厚度
option.ImageOption.InterferenceLineCount = 2; // 干扰线数量
option.ImageOption.FontSize = 36; // 字体大小
option.ImageOption.FontFamily = DefaultFontFamilys.Instance.Actionj; // 字体
/*
* 中文使用kaiti,其他字符可根据喜好设置(可能部分转字符会出现绘制不出的情况)。
* 当验证码类型为“ARITHMETIC”时,不要使用“Ransom”字体。(运算符和等号绘制不出来)
*/
option.ImageOption.TextBold = true;// 粗体,该配置2.0.3新增
});
提供一个生成验证码和校验的接口
////// 生成验证码 /// /// /// [HttpGet] public IActionResult Captcha(string id) { var info = _captcha.Generate(id); // 有多处验证码且过期时间不一样,可传第二个参数覆盖默认配置。 //var info = _captcha.Generate(id,120); var stream = new MemoryStream(info.Bytes); return File(stream, "image/gif"); } ////// 验证验证码是否输入正确 /// [HttpGet] public bool Validate(string id, string code) { return _captcha.Validate(id, code); }
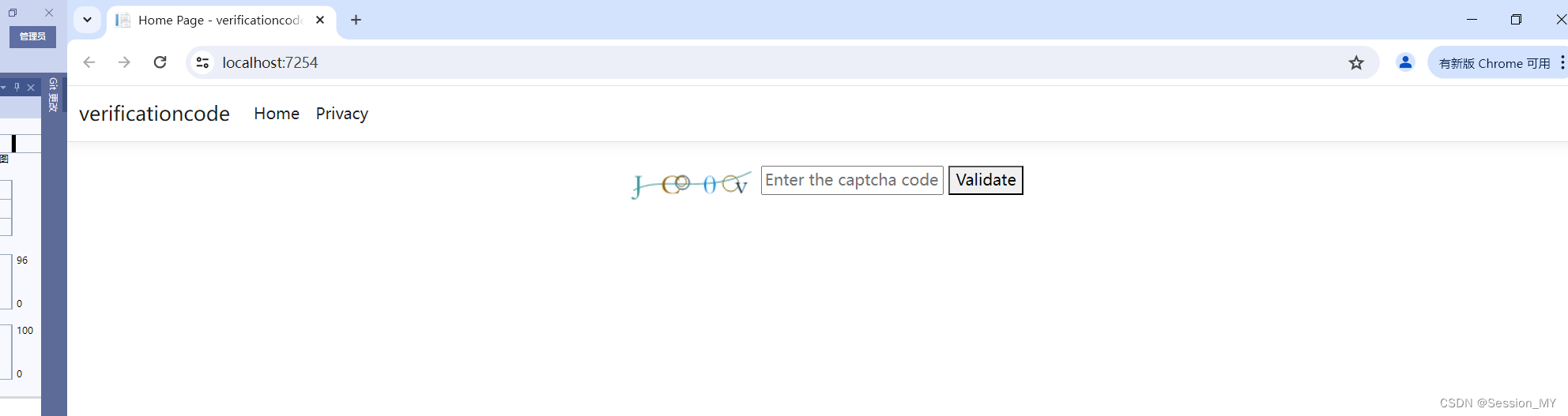
前端部分
document.addEventListener('DOMContentLoaded', function () { var guid = generateUUIDv4(); // 加载验证码图片 loadCaptcha(); // 监听验证按钮点击事件 document.getElementById('validateButton').addEventListener('click', validateCaptcha); // 点击图片刷新验证码 document.getElementById('captchaImage').addEventListener('click', captchaImageClick); async function captchaImageClick() { //刷新GUID guid = generateUUIDv4(); // 重新加载验证码 loadCaptcha(); } async function loadCaptcha() { try { const response = await fetch('/home/Captcha?id=' + guid); const blob = await response.blob(); const imageUrl = URL.createObjectURL(blob); document.getElementById('captchaImage').src = imageUrl; } catch (error) { console.error('Failed to load captcha:', error); } } async function validateCaptcha() { const input = document.getElementById('captchaInput').value; const response = await fetch('/home/Validate?id=' + guid + "&code=" + input); const data = await response.json(); const messageElement = document.getElementById('resultMessage'); if (data) { messageElement.textContent = 'Captcha is correct!'; messageElement.style.color = 'green'; } else { messageElement.textContent = 'Incorrect captcha. Please try again.'; messageElement.style.color = 'red'; //刷新GUID guid = generateUUIDv4(); // 重新加载验证码 loadCaptcha(); } } function generateUUIDv4() { return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) { var r = Math.random() * 16 | 0, v = c === 'x' ? r : (r & 0x3 | 0x8); return v.toString(16); }); } });![Captcha Image]()

代码地址:GitHub – maoyuan6/verificationcode: 验证码
到此这篇关于netcore 生成验证码的文章就介绍到这了,更多相关netcore 生成验证码内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

