最近在学AJAX做到这个省市县三级联动的案例,这里只是讲一下ajax请求的一些知识,对服务端数据.php文件就不叙述了。
(tips:其实省市县三级联动只需要引入jQuery省市县三级联动插件就可以实现)
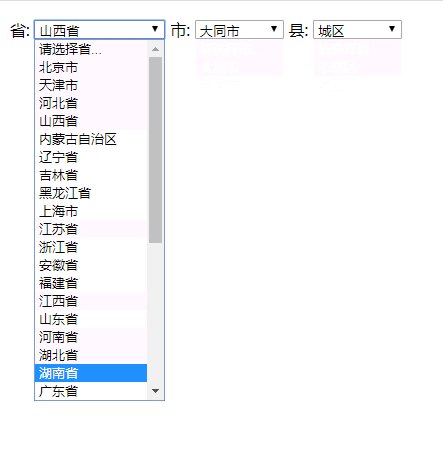
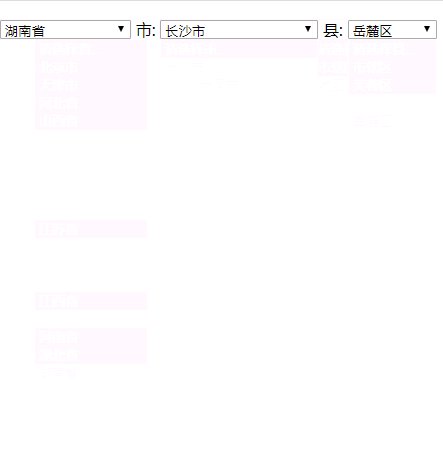
效果图

首先准备两个服务端文件,另一个文件太长,这里就不导入了
selsect.php
id == $pId){
// 直辖市
array_push($cityData,$value);
break;
}else if($value->parent == $pId){
// 非直辖市
array_push($cityData,$value);
}
}
echo json_encode($cityData);
// 县级数据
}else if($flag == 3){
$cId = $_GET['cId'];
$countyData = array();
foreach ($county as $value) {
if($value->parent == $cId){
array_push($countyData,$value);
}
}
echo json_encode($countyData);
}
?>
select.html
这里可以用 底层ajax 请求,也可以用快捷方法 $.get 方法进行数据请求。因为请求的服务端文件跟当前文件 同源 ,所以不需要进行 跨域 请求。
这里还需要说明的是:使用$.ajax方法请求时,如果第二次ajax请求依赖于第一次请求的结果,那么第二次请求必须放到回调函数内部,这是因为ajax 异步 请求。
类似于这样
$.ajax({
type:'get',
url:'citycode.php',
data:{cityName:city},
dataType:'json',
// 如果第二次ajax请求依赖于第一次请求的结果,那么第二次请求必须放到回调函数内部
success:function(data){
$.ajax({
type:'get',
url:'cityweather.php',
data:{cityCode:data.cityCode},
dataType:'json',
success:function(res){
data = res.retData;
var tag = '
- 风向:’+data.WD+’
- 风级:’+data.WS+’
- 海拔:’+data.altitude+’
- 日期:’+data.date+’
- 最高温度:’+data.h_tmp+’
- 最低温度:’+data.l_tmp+’
- 平均温度:’+data.temp+’
- 日出时间:’+data.sunrise+’
- 日落时间:’+data.sunset+’
- 纬度:’+data.latitude+’
- 经度:’+data.longitude+’
‘
$(‘#info’).html(tag);
}
})
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持IT俱乐部。

