使用渐变色作为背景
可以直接将渐变色用作元素的背景,可以看做是一种特殊的背景图片。(是作为背景background一个属性值不是背景颜色background-color的属性值 )
CSS 渐变是一种从一种颜色平滑过渡到另一种颜色的效果,由 数据类型表示,它是 的一种特殊类型,由两种或多种颜色之间的渐变过渡构成。
- linear-gradient() 创建线性渐变
- radial-gradient() 创建径向渐变
- conic-gradient() 创建锥形渐变
CSS Gradients
/* 线性渐变 */
.linear-gradient {
width: 200px;
height: 200px;
background: linear-gradient(to right, red, blue);
}
/* 径向渐变 */
.radial-gradient {
width: 200px;
height: 200px;
background: radial-gradient(circle, red, blue);
}
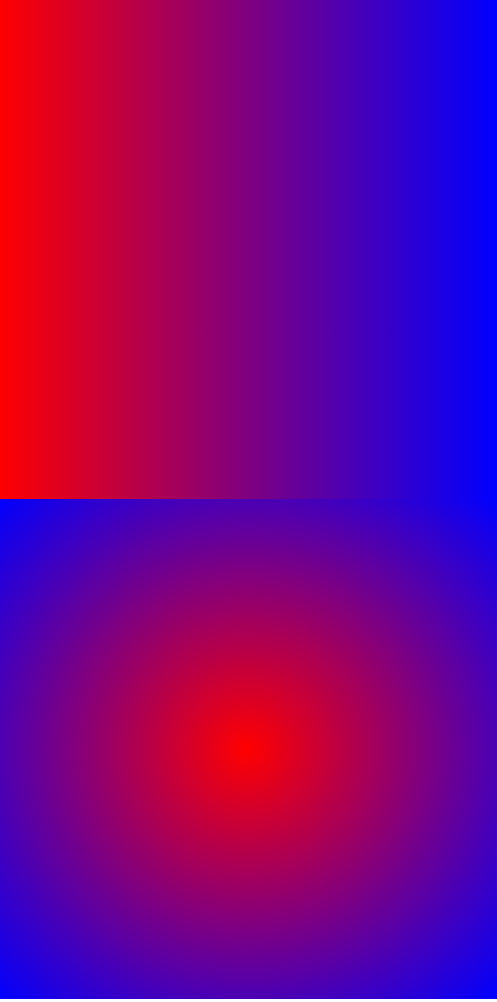
显示效果:

线性渐变(Linear Gradient)
线性渐变是沿着一条直线的颜色过渡。你可以指定多个颜色点来创建复杂的渐变效果。
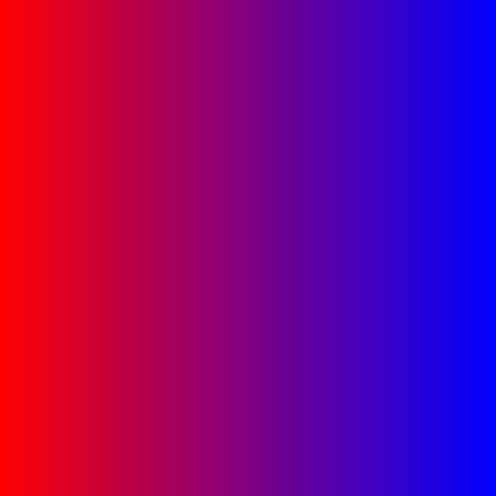
/* 从左到右的线性渐变,从红色到蓝色 */ background: linear-gradient(to right, red, blue); /* 从上到下的线性渐变,从红色到蓝色 */ background: linear-gradient(to bottom, red, blue); /* 45度角的线性渐变,从红色到蓝色 */ background: linear-gradient(45deg, red, blue); /* 多个颜色点的线性渐变 */ background: linear-gradient(to right, red, yellow, green, blue);
显示效果:




径向渐变(Radial Gradient)
径向渐变是从中心向外扩展的颜色过渡。
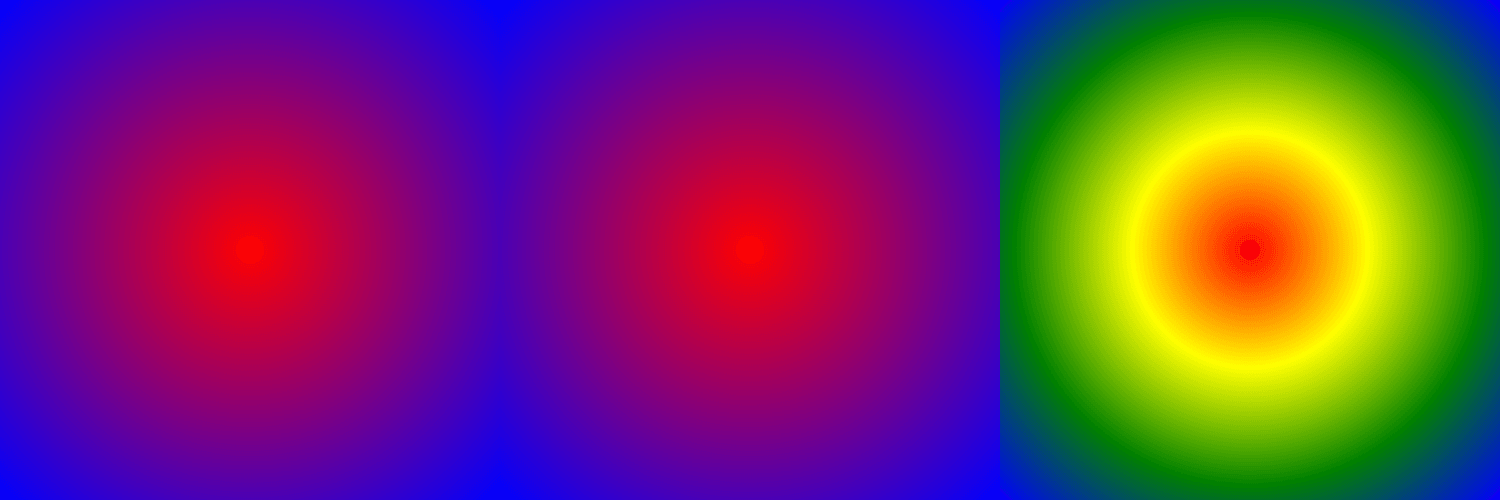
/* 从中心向外的径向渐变,从红色到蓝色 */ background: radial-gradient(circle, red, blue); /* 椭圆形径向渐变,从红色到蓝色 */ background: radial-gradient(ellipse, red, blue); /* 多个颜色点的径向渐变 */ background: radial-gradient(circle, red, yellow, green, blue);
显示效果:

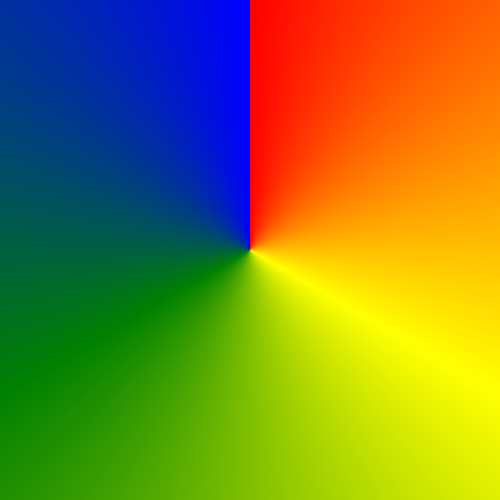
锥形渐变
锥形渐变是一种围绕中心点旋转的颜色渐变,类似于饼图的效果。
/* 基本用法 */ background: conic-gradient([起始角度,] 色值1 位置1, 色值2 位置2, ...); /* 简单锥形渐变 */ background: conic-gradient(red, yellow, green, blue);
显示效果:

更多渐变控制
你可以通过指定颜色点的位置来获得更多的控制。
/* 线性渐变,指定颜色点的位置 */ background: linear-gradient(to right, red 0%, yellow 50%, green 100%); /* 径向渐变,指定颜色点的位置 */ background: radial-gradient(circle, red 0%, yellow 50%, green 100%); /* 锥形渐变,指定起始角度和颜色点的位置 */ background: conic-gradient(from 45deg, red 0%, yellow 25%, green 50%, blue 75%);
显示效果:

重复渐变(Repeating Gradients)
CSS 还支持重复渐变,可以创建条纹或其他重复图案。
/* 重复线性渐变 */ background: repeating-linear-gradient(to right, red, yellow 10%, green 20%); /* 重复径向渐变 */ background: repeating-radial-gradient(circle, red, yellow 10%, green 20%);
显示效果:

通过这些示例,你可以创建各种各样的渐变效果来美化你的网页。
更多
gradients.app 是一个在线工具,用于生成和定制各种渐变效果。这个网站提供了一个直观的用户界面,允许用户创建线性渐变、径向渐变和锥形渐变,并可以实时预览和调整这些渐变的颜色、角度和其他参数。
漂亮的CSS和PNG渐变色,适用于网站 / Instagram / Photoshop — Gradients.app
参考资料:
到此这篇关于css渐变色背景|<gradient的文章就介绍到这了,更多相关css渐变背景内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

