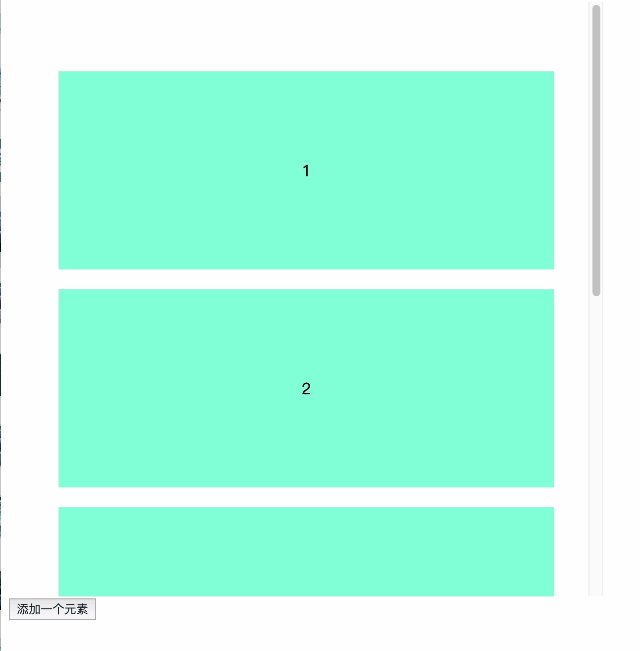
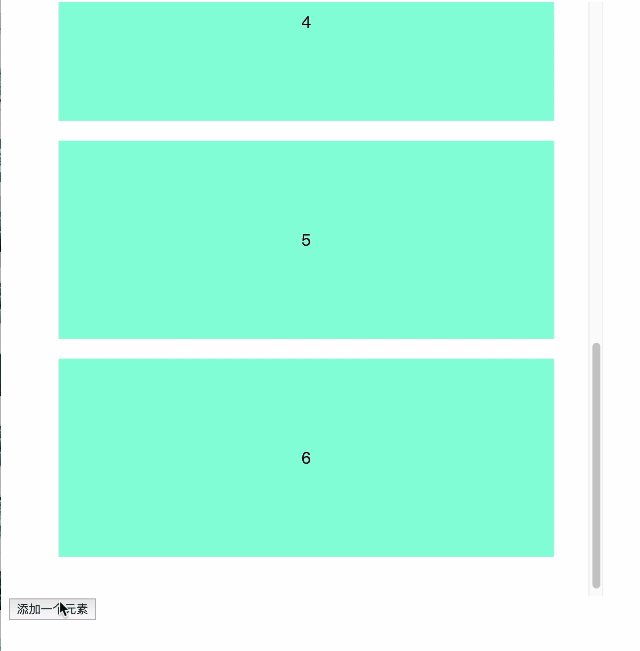
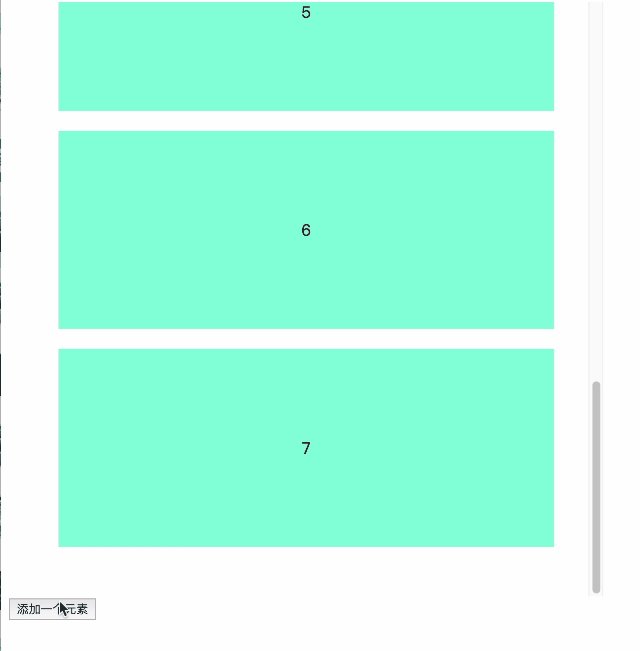
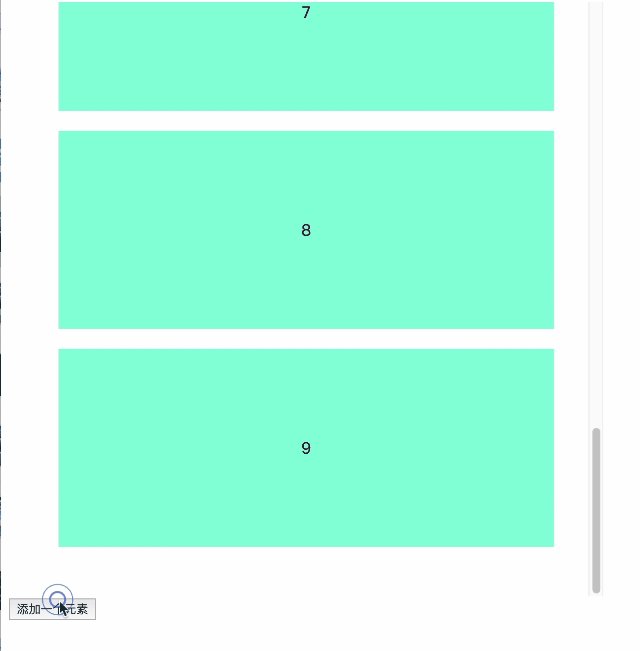
不知道大家有没有遇到过这样的需求,在某个 dom 元素中添加新的子元素,然后要求如果新添加的新元素超出容器的范围,那么我们需要自动滚动到新添加的子元素的位置,如下图所示效果:

那么接下来我们一边学习一些 dom 元素滚动相关的知识点,一边实现一个上图的效果和一些其他滚动相关的功能。
需要了解的dom属性和方法 scrollTop、clientHeight和scrollHeight
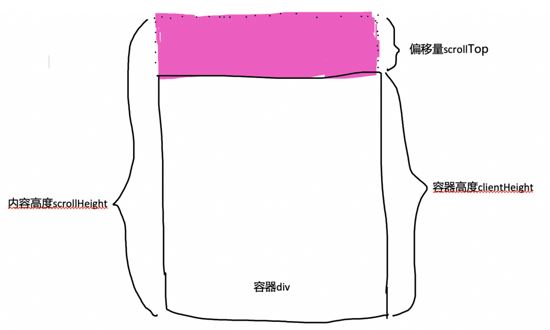
scrollTop 属性是一个描述容器元素内容的top值与容器元素( viewport )视口顶部 top 值之间的差值,即容器中内容向上滑动后超出容器视口的部分。可以通过修改此属性控制滚动状态。
clientHeight 是描述容器高度的 dom 属性。
scrollHeight 是描述容器内容高度的 dom 属性。
三个属性的关系如下图所示:

getBoundingClientRect()
此方法用来获取元素布局所需的一些几何属性,比如 left 、 right 、 top 、 bottom 、 height 、 width 等。
srollBy(x,y)
dom 容器的 scrollTo 方法可以用来直接控制滚动条滚动指定的距离。当需要滚动到指定元素时,使用此方法比较方便。
srollTo(x,y)
dom 容器的 scrollTo 方法可以用来直接控制滚动条滚动到指定位置。在控制滚动条滚动到顶部或者底部的时候使用此方法比较方便。
实现滚动控制 准备
我们先准备一个 html
滚动条设置详解
#scroll_container{
height: 500px;
width: 500px;
overflow-y: scroll;
padding: 50px;
box-sizing: border-box;
}
.scroll_item{
height: 200px;
width: 500px;
margin-top: 20px;
background-color: aquamarine;
display: flex;
align-items: center;
justify-content: center;
}
1
2
3
4
5
let container=document.getElementById("scroll_container");
let index=5;
//添加一个元素
function addItem(){
index+=1;
let item=`
${index}
`;
container.innerHTML+=item;
setTimeout(()=>{
scrollToIndex();
})
}

