那就说不过去了吧。
那它们之间的区别是什么呢?
·块级元素
1.总是从新的一行开始,即各个块级元素独占一行,默认垂直向下排列;
2.高度、宽度、margin及padding都是可控的,设置有效,有边距效果;
3.宽度没有设置时,默认为100%;
4.块级元素中可以包含块级元素和行内元素。
·行内元素
1.和其他元素都在一行,即行内元素和其他行内元素都会在一条水平线上排列;
2.高度、宽度是不可控的,设置无效,由内容决定。
设置margin左右有效,有边距效果;
设置margin上下会撑大空间但是不会产生边距效果(即盒模型margin-top/bottom有值,但页面上没有边距效果)。
设置padding左右有效,设置padding上下会撑大空间但是不会产生边距效果(同上)。
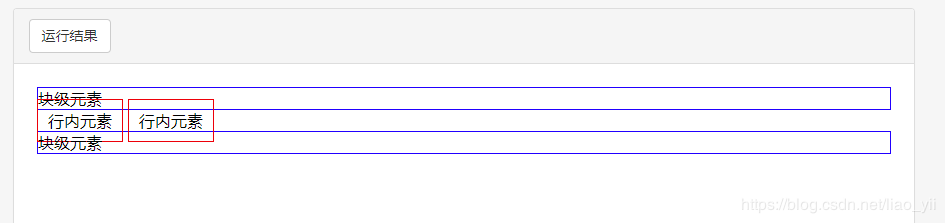
padding效果如下展示:
span{
border:1px solid red;
padding:10px;
}
div{
border:1px solid blue;
}
块级元素
行内元素
行内元素
块级元素

3.根据标签语义化的理念,行内元素最好只包含行内元素,不包含块级元素。
转换
当然块级元素与行内元素之间的特性是可以相互转换的。HTML可以将元素分为行内元素、块状元素和行内块状元素三种。
使用display属性能够将三者任意转换:
(1)display:inline;转换为行内元素;
(2)display:block;转换为块状元素;
(3)display:inline-block;转换为行内块状元素。
行内块状元素综合了行内元素和块状元素的特性:
(1)不自动换行,与其他行内元素都会在一条水平线上排列;
(2)高度、宽度、margin及padding都是可控的,设置有效,有边距效果;
(3)默认排列方式为从左到右。
到此这篇关于HTML行内元素与块级元素有哪些及区别详解的文章就介绍到这了,更多相关HTML行内元素与块级元素内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!
那就说不过去了吧。
那就说不过去了吧。
最新评论