table是什么?它是由一个个cell单元格构成的,在表格中,
html中常见table写法:A.
:表格的一行,有几对tr表格就有几行; B.
:表格的一个单元格,一行中包含几对
,说明一行中就有几列; C.
:表格的头部的一个单元格,表格表头,文本默认为粗体并且居中显示;D.
| Header |
|---|
| Data |
| 今天星期五/th> |
|---|
| today is Friday |
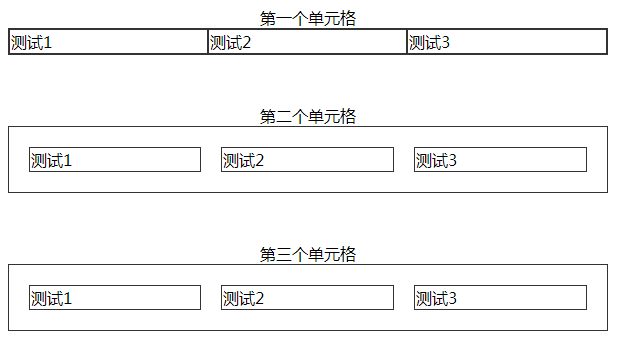
言归正传,cellpadding 和cellspacing区别,先看下面一组表格图片与cellspacing代码的对比:

table中cellspacing的区别
table{
margin-bottom: 50px;
}
.ceshi{
border-spacing: 20px;
/*Specifies the distance between the borders of adjoining cells in a table. */
}
| 测试1 | 测试2 | 测试3 |
| 测试1 | 测试2 | 测试3 |
| 测试1 | 测试2 | 测试3 |
比较代码,最上面的两个表格只有cellspacing的设置不同,一个为”0“,一个为”20“,显示的结果就是第一个表格的每个单元格之间的距离为0,第二个表格的每个单元格之间的距离为20;延伸下:第二个表格与第三个表格一致,但是第三个表格没有设置cellspacing,我们发现这个border-spacing: 20px;与cellspacing=”20″ 的结果一样一样的,e.g小结:cellspacing属性用来指定表格各单元格之间的空隙。此属性的参数值是数字,表示单元格间隙所占的像素点数。
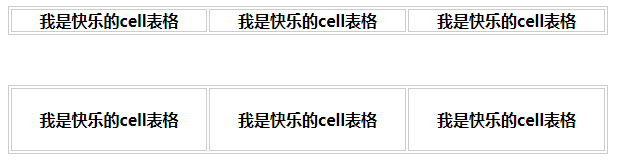
tabl表格中cellpadding的区别
table{
margin-bottom: 50px;
}
| 我是快乐的cell表格 | 我是快乐的cell表格 | 我是快乐的cell表格 |
|---|
| 我是快乐的cell表格 | 我是快乐的cell表格 | 我是快乐的cell表格 |
|---|

从上面的代码运行展示结果来看:两个表格只有cellpadding代码值不同,第一个表格中”我是快乐的cell表格”这几个字离它所在的单元格为0,那是因为设置了cellpadding=”0″的原因;第二个表格中的”我是快乐的cell表格”这几个字离它所在的单元格比较远,那是因为cellpadding=”20″,也就是说”我是快乐的cell表格”离它所在的单元格的边界的距离为20像素。简单的说,cellpadding的值等于多少,那表格内的单元格从自身边界开始向内保留多少空白,单元格里的元素永远都不会进入那些空白里。||注意 cellpadding属性用来指定单元格内容与单元格边界之间的空白距离的大小。此属性的参数值也是数字,表示单元格内容与上下边界之间空白距离的高度所占像素点数以及单元格内容与左右边界之间空白距离的宽度所占的像素点数。
e.g小结:cellspacing代表的是单元格与单元格之间的距离,cellpadding表示的是单元格内容与边框的距离;前者的理解像margin,后者像padding;巢(cell)–表格的内容;巢补白(表格填充)(cellpadding)–代表巢外面的一个距离,用于隔开巢与巢空间;巢空间(表格间距)(cellspacing)–代表表格边框与巢补白的距离,也是巢补白之间的距离
拓展一:表格的行与列如何合并?colspan跨列合并,rowspan跨行合并

代码展示:
colspan与rowspan的区别
table{
margin: 0 auto;
margin-bottom: 50px;
text-align: center;
}
| 说点啥了,不知道 | 说点啥了,不知道 | 说点啥了,不知道 |
| 说点啥了,不知道 | 说点啥了,不知道 | |
| 说点啥了,不知道 | 说点啥了,不知道 |
| 说点啥了,不知道 | 说点啥了,不知道 |
| 说点啥了,不知道 | 说点啥了,不知道 |
| 说点啥了,不知道 |
拓展二:如何合并表格边框?border-collapse: collapse;
table{
border-collapse: collapse;
/* border-collapse: separate; */
/*Indicates whether the row and cell borders of a table are joined in a single border or detached as in standard HTML. */
}
| 单元格1 | 单元格2 | 单元格3 |
最后chrome浏览器中,系统默认的表格边框颜色grey,边框间距为2等等
/* user agent stylesheet */
/* table {
display: table;
border-collapse: separate;
border-spacing: 2px;
border-color: grey;
} */
/* border="1"默认等于border="1px"
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px; */
/* bordercolor返回或设置对象的边框颜色
bordercolor:W3C - String
Specifies the color of the border of the element. Specify either a color name or RGB color code.
*/
到此这篇关于table中cesllspacing与cellpadding的区别详解的文章就介绍到这了,更多相关table中cesllspacing与cellpadding内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!
相关文章
-
IE6/7中使用setAttribute设置table的cellpadding和cellspacing的Bug
新版邮箱项目中做页签功能时碰到的。table元素的 cellpadding 和 cellspacing 属性意义不提了。它们也有对应的css解决方案。2011-04-07
var viewer = new Viewer(getid(‘content’));
{
“@context”: “https://ziyuan.baidu.com/contexts/cambrian.jsonld”,
“@id”: “https://www.jb51.net/web/720330.html”,
“appid”: “1549322409310619”,
“title”: “table中cesllspacing与cellpadding的区别详解”,
“description”: “这篇文章主要介绍了table中cesllspacing与cellpadding的区别详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧”,
“pubDate”: “2020-04-13T16:48:38”,
“upDate”: “2020-04-13T16:48:38”
}



最新评论