转载请注明出处:http://blog.csdn.net/lindonglian
首先准备网页背景图片和导航背景图片,放在同一目录下的images文件夹中

编写html文件
无标题文档
接下来写样式表,常规放在同一目录下的styles文件夹中
看看样式带来的变化
给网页添加背景图片
@charset "utf-8";
body{
margin:0px;
background-image:url(../images/bg.jpg);
background-repeat:no-repeat;
width:800px;
}

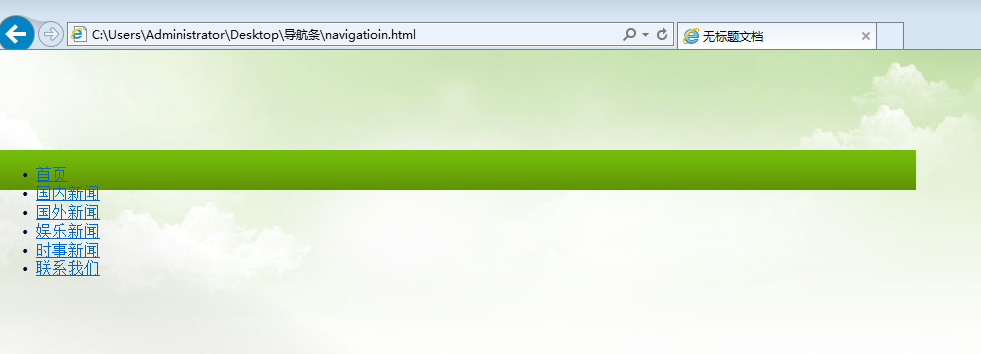
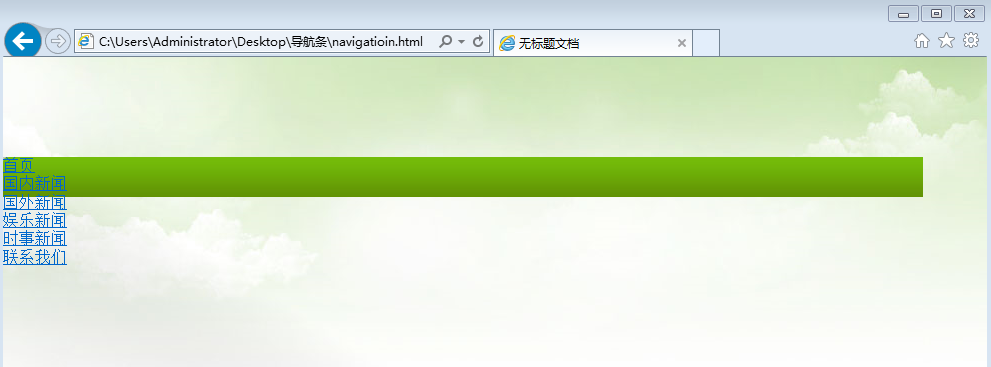
加个导航
nav{
float: left;
width:920px;
height:40px;
background-image:url(../images/nav.jpg);
margin: 100px 0 0 0;
padding: 0 ;
}

无序列表
nav ul {
float:left;
margin: 0px;
padding: 0 0 0 0;
width: 920px;
list-style: none;
}

让链接横排
nav ul li {
display: inline;
}

nav ul li a {
float: left;
padding: 11px 20px;
font-size: 14px;
text-align: center;
text-decoration: none;
background: url(../images/templatemo_menu_divider.png) center right no-repeat;
color: #fff;
font-family: Tahoma;
outline: none;
}

鼠标经过该链接,呈现深绿色
nav li a:hover {
color: #2a5f00;
}

到此这篇关于用HTML5做的导航条详细步骤的文章就介绍到这了,更多相关html5导航条内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

