准备一个div
开始操作
// 获取页面的中需要设置高度的元素 如:card-edit
const autoStyle = document.getElementsByClassName('card-edit')[0]
// 根据业务需求做判断
// 此处设定,如果传进来的值是 'modify',意为进入到详情页面,展示页面高度为100%
// 如果传进来的值不是 'modify',意为进入到修改页面或者是新增页面,展示页面高度为88%.因为我的编辑页面底部固定有一个按钮。
if (mode.value == 'modify') { //详情
autoStyle.style.maxHeight = '100%'
} else { // 新增或者修改
autoStyle.style.maxHeight = '88%'
}
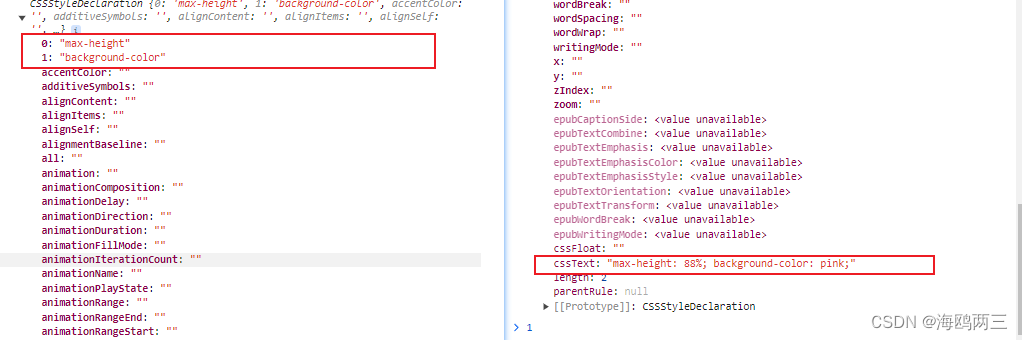
可以打印下看看里面都有些什么值,你设置过的值都会在底部或者顶部显示,如下图。
console.log(autoStyle.style)

里面有很多很多的值,但是基本都是驼峰命名。
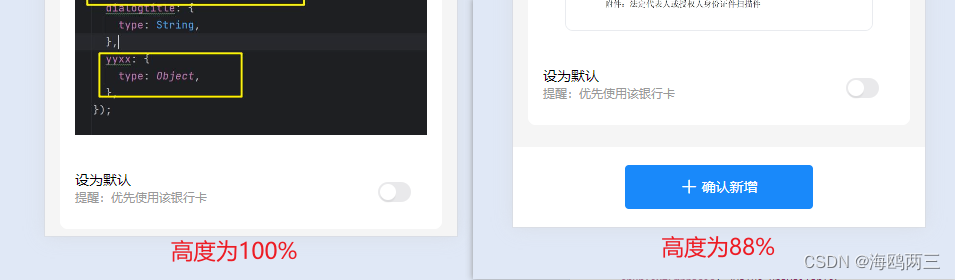
效果图

到此这篇关于JS动态设置页面高度的文章就介绍到这了,更多相关js设置页面高度内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

