前言
提示:这里可以添加本文要记录的大概内容:
在实际项目中很多时候我们需要获取设备的位置信息,去展示给客户,或者以位置信息为参数,继续向服务器获取一些数据。接下来以uni-app小程序项目为例来介绍获取位置信息的思路
提示:以下是本篇文章正文内容,下面案例可供参考
一、相关代码
- 判断手机定位是否授权
// 定位授权
getLocation() {
let that = this;
// 1、判断手机定位服务【GPS】 是否授权
uni.getSystemInfo({
success(res) {
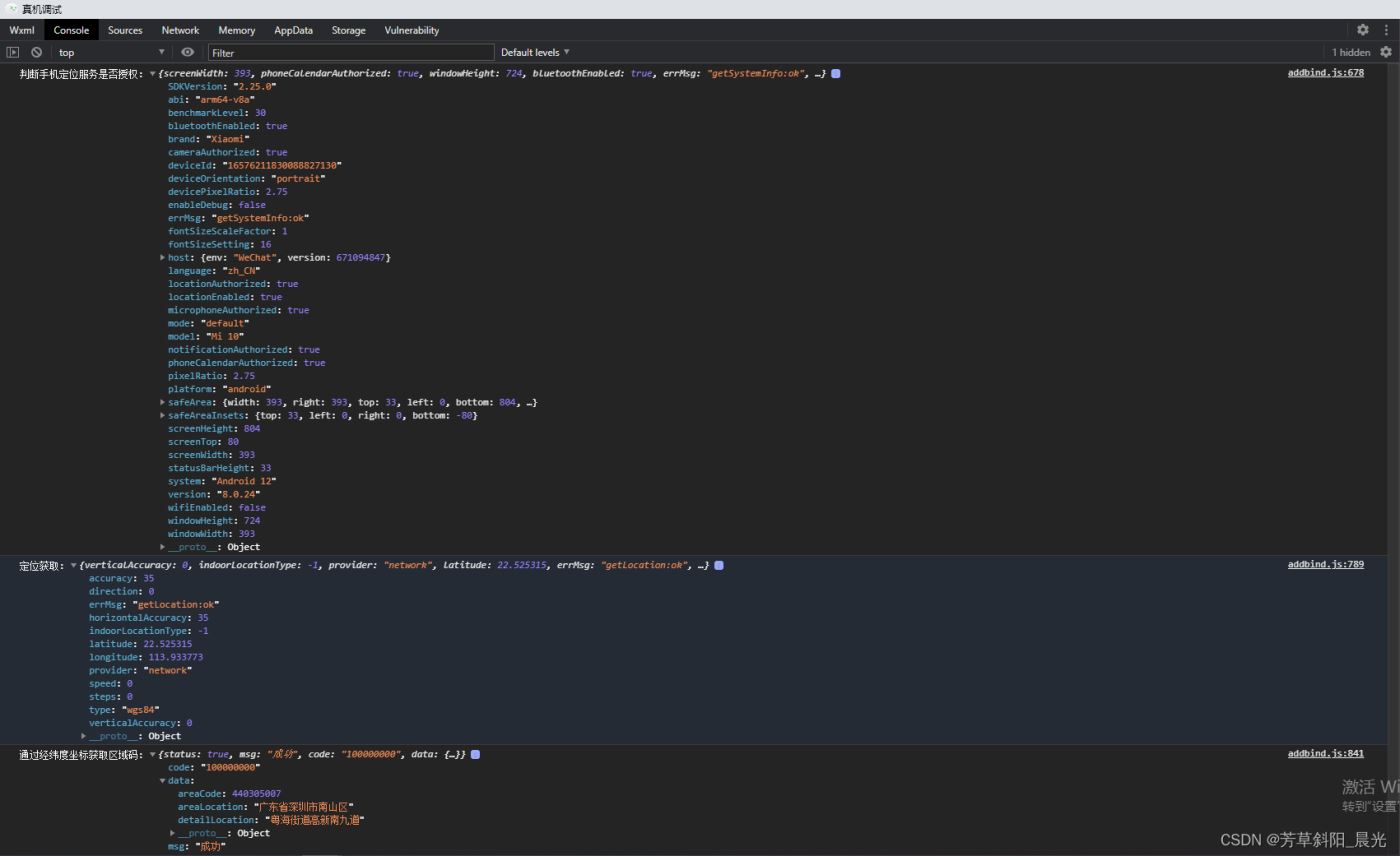
console.log("判断手机定位服务是否授权:", res);
let locationEnabled = res.locationEnabled; //判断手机定位服务是否开启
let locationAuthorized = res.locationAuthorized; //判断定位服务是否允许微信授权
if (locationEnabled == false || locationAuthorized == false) {
//手机定位服务(GPS)未授权
uni.showToast({
title: "请打开手机GPS",
icon: "none",
});
} else {
//手机定位服务(GPS)已授权
// 2、判断微信小程序是否授权位置信息
// 微信小程序已授权位置信息
uni.authorize({
//授权请求窗口
scope: "scope.userLocation", //授权的类型
success: (res) => {
that.fnGetlocation();
},
fail: (err) => {
err = err["errMsg"];
uni
.showModal({
content: "需要授权位置信息",
confirmText: "确认授权",
})
.then((res) => {
console.log(res);
if (res[1]["confirm"]) {
uni.openSetting({
success: (res) => {
if (res.authSetting["scope.userLocation"]) {
// 授权成功
uni.showToast({
title: "授权成功",
icon: "none",
});
that.fnGetlocation();
} else {
// 未授权
uni.showToast({
title: "授权失败,请重新授权",
icon: "none",
});
uni.showModal({
title: "授权",
content:
"获取授权" +
authouName +
"失败,是否前往授权设置?",
success: function (result) {
if (result.confirm) {
uni.openSetting();
}
},
fail: function () {
uni.showToast({
title: "系统错误!",
icon: "none",
});
},
});
}
},
});
}
if (res[1]["cancel"]) {
// 取消授权
uni.showToast({
title: "你拒绝了授权,无法获得周边信息",
icon: "none",
});
}
});
},
complete(res) {
// console.log('授权弹框', res);
if (res.errMsg == "authorize:ok") {
that.fnGetlocation();
} else {
uni.showModal({
title: "授权",
content:
"获取授权" + authouName + "失败,是否前往授权设置?",
success: function (result) {
if (result.confirm) {
uni.openSetting();
}
},
fail: function () {
uni.showToast({
title: "系统错误!",
icon: "none",
});
},
});
}
},
});
}
},
});
},
- 判断小程序是否授权位置信息 (代码在上方)
- 定位获取
// 定位获取
fnGetlocation() {
let that = this;
uni.getLocation({
type: "wgs84", //默认为 wgs84 返回 gps 坐标
geocode: "true",
isHighAccuracy: "true",
accuracy: "best", // 精度值为20m
success: function (res) {
console.log("定位获取:", res);
let platform = uni.getSystemInfoSync().platform;
if (platform == "ios") {
//toFixed() 方法可把 Number 四舍五入为指定小数位数的数字。
that.bindList.long = res.longitude.toFixed(6);
that.bindList.lat = res.latitude.toFixed(6);
} else {
that.bindList.long = res.longitude;
that.bindList.lat = res.latitude;
}
that.bindList.longlat =
"经度" +
that.changeTwoDecimal_f(that.bindList.long) +
"/" +
"纬度" +
that.changeTwoDecimal_f(that.bindList.lat);
that.getAreaCode(res.latitude, res.longitude);
},
fail(err) {
if (
err.errMsg ===
"getLocation:fail 频繁调用会增加电量损耗,可考虑使用 wx.onLocationChange 监听地理位置变化"
) {
uni.showToast({
title: "请勿频繁定位",
icon: "none",
});
}
if (err.errMsg === "getLocation:fail auth deny") {
// 未授权
uni.showToast({
title: "无法定位,请重新获取位置信息",
icon: "none",
});
authDenyCb && authDenyCb();
that.isLocated = false;
}
if (
err.errMsg ===
"getLocation:fail:ERROR_NOCELL&WIFI_LOCATIONSWITCHOFF"
) {
uni.showModal({
content: "请开启手机定位服务",
showCancel: false,
});
}
},
});
},
- 通过经纬度坐标获取区域码
// getAreaCode通过经纬度(wgs84)坐标获取区域码
getAreaCode(latitude, longitude) {
this.$refs.uForm.resetFields();
var that = this;
that.$u.api
.getAreaCode({
latitude: latitude,
longitude: longitude,
})
.then((res) => {
if (res.code == 100000000) {
console.log("通过经纬度坐标获取区域码:", res);
// console.log(res, 'areaCode');
that.bindList.areaCode = res.data.areaCode;
that.bindList.specificAddress = res.data.detailLocation;
that.bindList.address = res.data.areaLocation;
} else {
uni.showToast({ title: res.msg, icon: "none" });
}
})
.catch((err) => {
this.loadState = "加载失败err";
console.log("getDevList_err:", err); //--------------------
});
},
二、相关的数据返回

三、效果展示


最后
提示:这里对文章进行总结:
以上就是获取位置信息的大概步骤思路:
- 判断手机定位服务是否授权(uni.getSystemInfo)
- 判断小程序是否授权位置信息(uni.authorize)
- 定位获取(uni.getLocation)
- 通过经纬度坐标获取区域码,这是通过以经纬度为参数获取后端的数据
到此这篇关于uni-app如何获取位置信息(经纬度)的文章就介绍到这了,更多相关uni-app获取位置内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

