需求:
前端进行新增表单时,同时增加表单的明细数据。明细数据部分,通过弹框方式增加或者编辑。
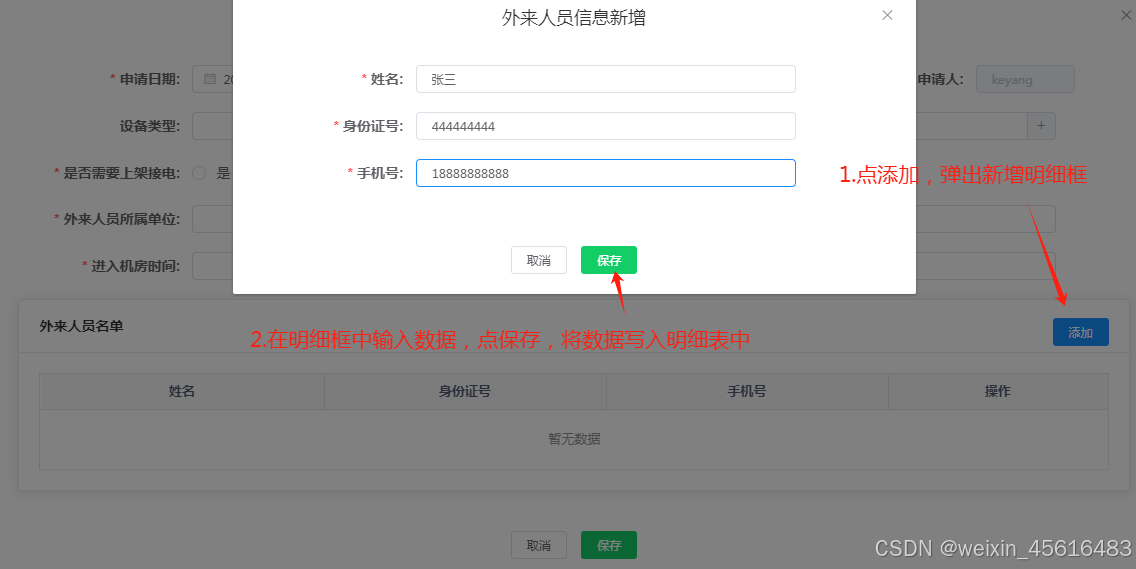
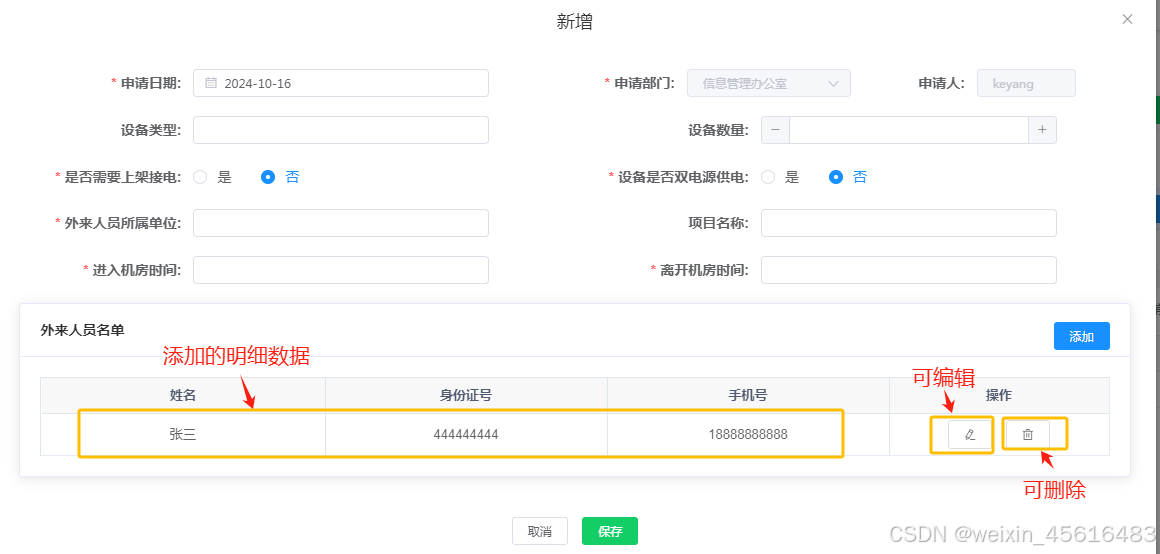
效果图:


代码:
外来人员名单
添加
export default {
data() {
return {
// 表单
form: {},
exterForm: {},
exterTableData: [],
//form表单验证规则
exterFormRules: {}
}
},
methods: {
// 添加一行,外来人员信息
insertExterRow() {
this.exterTitleInfo = '外来人员信息新增'
this.exterForm = {}
this.exterDialogVisible = true
this.selectExterRow = null
this.$nextTick(() => {
this.$refs.exterForm.clearValidate() // 移除校验结果
})
},
// 编辑一行,外来人员信息
editExterRow(index, row) {
this.exterTitleInfo = '外来人员信息编辑'
this.exterDialogVisible = true
this.selectExterRow = row
this.exterForm = Object.assign({}, row)
this.$nextTick(() => {
this.$refs.exterForm.clearValidate() // 移除校验结果
})
},
// 删除一行,外来人员信息
removeExterRow(index, row) {
this.$confirm('此操作将永久删除当前信息, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
center: true
})
.then(() => {
this.exterTableData.splice(index, 1)
})
.catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
})
})
},
// 保存外来人员信息
saveExter() {
this.$refs.exterForm.validate((valid) => {
if (valid) {
this.exterSaveLoading = true
if (this.selectExterRow) {
Object.assign(this.selectExterRow, this.exterForm)
} else {
this.exterTableData.push(this.exterForm)
}
this.exterSaveLoading = false
this.exterDialogVisible = false
} else {
return false
}
})
},
cancelExter() {
this.exterForm = {}
this.exterDialogVisible = false
}
}
}
到此这篇关于vue elementui table编辑表单时弹框增加编辑明细数据的文章就介绍到这了,更多相关vue elementui table编辑表单内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

