vue select下拉框的默认选中项的三种情况
在Vue中 使用select下拉框 主要靠的是 v-model 来绑定选项 option 的 value 值。
select下拉框在界面的展示,我们都希望看到框中有一个值 而不是空白,比如显示 “请选择” 或者 “全部” 的默认值。
先来看效果图

关于select选项的写法 有三种情况
- ①.写在HTML中
- ②.写在JS一个数组中
- ③.通过接口去获取得到
我们直接上代码:
第一种是option的值写在HTML中
请选择 未处理 处理中 处理完成new Vue({ el:'#app', data:{ selected:'' //默认选中项的value值是什么 就给绑定的属性什么值 这里默认选中项请选择的value值是空 我们就给绑定的属性 select 一个空值 }, })
第二种是option 选项内容写在JS中的
通过v-for来遍历的:
{{item.statusVal}}
new Vue({
el:'#app',
data:{
statusArr:[
{
statusId:'0',
statusVal:'请选择'
},
{
statusId:'1',
statusVal:'未处理'
},
{
statusId:'2',
statusVal:'处理中'
},
{
statusId:'3',
statusVal:'处理完成'
},
],
selected:''
},
created(){
// 在组件创建之后,把默认选中项的value值赋给绑定的属性
//如果没有这句代码,select中初始化会是空白的,默认选中就无法实现
this.selected = this.statusArr[0].statusId;
}
})
第三种是option 选项内容
通过接口去获取 但是接口里没有默认选中项怎么办呢?看代码
请选择
{{item.statusVal}}
new Vue({
el:'#app',
data:{
statusArr:[], //用来接收从接口里获取出来的select下拉框里的值
selected:''
},
getSelectInfo(){
var url = "../monitor_admin_front/device/status"; //接口地址
axios.get(url)
.then(response => {
if(response.data.retCode == 0){
this.statusArr = response.data.data; //将获取出来的数据赋给定义的数组 以便于去循环遍历
}
})
},
created(){
this.getSelectInfo();
}
})
vue中select默认选中下拉选项第一条(举例iview AutoComplete组件)
html中
- 静态
给对应option元素直接添加selected属性
one two three
- 动态
option加载完成后给对应元素添加selected属性
$("option")[2].prop("selected","selected");
vue中
选中第一项同时并改变select绑定的value(正常业务)
New York
London
Sydney
Ottawa
export default {
data () {
return {
value: '0'
}
}
}
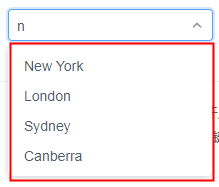
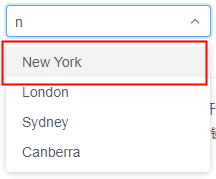
可模糊匹配,select输入模糊匹配,默认选中下拉选项中第一项,但select绑定的value不变,即下图所示:

我的做法是
1.输入值改变时,监听change事件引起下拉选项的发生改变


2.判断筛选后的下拉选项Dom元素中没有选中项,为第一项New York添加选中样式;若有选中项则不操作


3.监听回车事件,如此时有回车事件,判断下拉选项Dom中第一项有选中样式则将value的值变更为选项中第一项的值,即this.value = ‘New York’,并将下拉选项框隐藏

4.我的实际列子是使用iviewUI中的AutoComplete组件做的(简单举个例子,只提供参考)
{{item.name}}export default { data () { return { value: '', // AutoComplete绑定的值 valueLists: [ // { value: '选项值', name: '选项名' } ], // 全部拉选项列表 changeList: [] // 实时模糊匹配的下拉选项列表 } }, created () { this.getAllList() }, methods: { // 获取所有下拉选项 getAllList () { // ...Data this.valueLists = Data this.changeList = Data }, // 输入change事件 change (val) { // 模糊匹配逻辑,重新生成下拉选项列表 this.changeList = [] this.valueLists.map(item => { if (item.toUpperCase().indexOf(val.toUpperCase()) !== -1) { this.changeList.push(item) } }) this.$nextTick(() => { // 下拉框中所有选项的Dom const ele = document.querySelectorAll('#search-input-component .ivu-select-dropdown.ivu-auto-complete .ivu-select-dropdown-list .ivu-select-item') let hasFocus = false // 初始赋值没有选中项 for(let i=0; i -1) { hasFocus = true break } } // 判断没有选中项,则选中第一项(添加选中样式) if (!hasFocus && (ele[0].className.indexOf('ivu-select-item-focus') === -1)) { ele[0].classList += ' ivu-select-item-focus' } }) }, // 回车事件 enterEvent (card, isUpdate) { const selectDom = document.querySelector('#search-input-component .ivu-select-dropdown.ivu-auto-complete') // 下拉选项有匹配到数据 并且 下拉选项没有隐藏 if (this.changeList.length && !selectDom.style.display) { // 下拉框中所有选项的Dom const items = document.querySelectorAll('#search-input-component .ivu-select-dropdown.ivu-auto-complete .ivu-select-dropdown-list .ivu-select-item') let hasFocus = false // 初始赋值没有选中项 for(let i=0; i -1) { hasFocus = true break } } // 判断没有选中项,则选中第一项 if (!hasFocus) { this.value = this.changeList[0].cardId } selectDom.style.display = 'none' // 隐藏下拉框 } } } }
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持IT俱乐部。

