Vue官方文档
https://cn.vuejs.org/v2/guide…
可以简写成
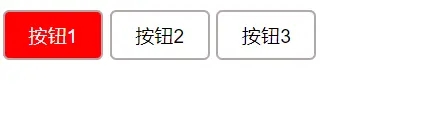
class绑定

Document
/* 点击前的样式 */
.class1 {
background-color: #fff;
color: #333;
}
/* 点击之后的样式 */
.class2 {
background-color: #f52819;
color: #fff;
}
/* 给按钮设置样式 */
button {
width: 80px;
height: 40px;
border-radius: 5px;
border: 2px solid rgb(179, 167, 167);
background-color: #fff;
}
// 第二种方法
let vm = new Vue({
el:'#app',
data:{
isYes1:true,
isYes2:true,
isYes3:true,
},
methods:{
handler1(){
this.isYes1 = false,
this.isYes2 = true,
this.isYes3 = true,
console.log('第一个点击事件');
},
handler2(){
this.isYes2 = false,
this.isYes1 = true,
this.isYes3 = true,
console.log('第二个点击事件');
},
handler3(){
this.isYes3 = false,
this.isYes2 = true,
this.isYes1 = true,
console.log('第三个点击事件');
},
}
})
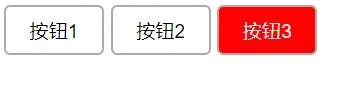
style绑定

Document
/* 给按钮设置样式 */
button {
width: 80px;
height: 40px;
border-radius: 5px;
border: 2px solid rgb(179, 167, 167);
background-color: #fff;
}
let vm = new Vue({
el: '#app',
data: {
// 设置一个数据来进行判断,其初始值设为空字符串,就会显示原始样式
isActive: '',
// 在数据模型中设置经点击后要变换的样式,这里声明一个对象,用在按钮的绑定上,点击后切换的样式
styCss: {
background: 'red',
color: 'white'
}
},
methods: {
// 为点击事件实现三按钮之间的互斥效果,即点击一个按钮,该按钮的样式改变,
//其他的不变,点击另一个时,前一个按钮的样式还原,当前按钮样式改变,
//那么就需要在点击方法中添加将目标源元素的文本值赋予需要进行判断的数据时,
//当点击的按钮的内容和判断的条件一样时,成功触发该点击事件,实现切换并且改变样式的效果。
changeHandler(event) {
this.isActive = event.target.innerText
}
}
})
以上就是Vue–分别运用class绑定和style绑定,通过点击实现样式的切换的详细内容,更多关于Vue-运用class style绑定点击样式切换的资料请关注IT俱乐部其它相关文章!

