一、安装vue-lazyload
1)vue中安装:
npm install vue-lazyload --save-dev
2)vue-cli中安装:
npm install vue-lazyload -D
3)在HTML中安装:
Vue.use(VueLazyload) ...
二、在main.js中进行引用
// 引入插件
import VueLazyload from 'vue-lazyload'
// 注册插件
Vue.use(VueLazyload,{
error: require('./assets/img/404nofind.jpg'), //当加载图片失败的时候
loading: require('./assets/img/loading.png'), //当加载图片成功的时候
preLoad:1
})
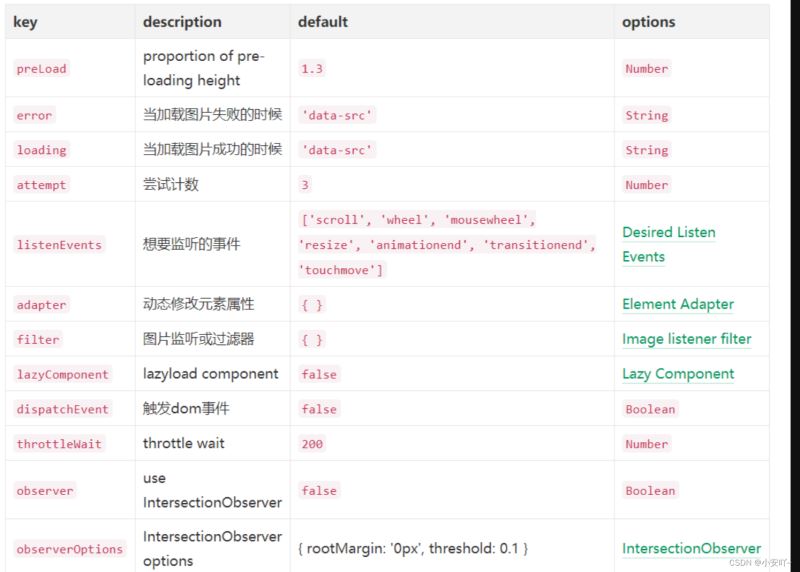
一些配置的参数

三、在需要的组件中使用
1)v-lazy
data(){
return{
list:[
{name:require(‘../assets/imgs/01.jpg’)},
{name:require(‘../assets/imgs/02.jpg’)},
{name:require(‘../assets/imgs/03.jpg’)},
{name:require(‘../assets/imgs/04.jpg’)},
{name:require(‘../assets/imgs/05.jpg’)},
{name:require(‘../assets/imgs/06.jpg’)},
{name:require(‘../assets/imgs/07.jpg’)},
{name:require(‘../assets/imgs/08.jpg’)},
{name:require(‘../assets/imgs/09.jpg’)},
{name:require(‘../assets/imgs/010.jpg’)},
]
}
},
2)v-lazy-container
//data-src里面的地址是真实的地址,就是build之后在dist文件夹中的img里面的地址
![]()
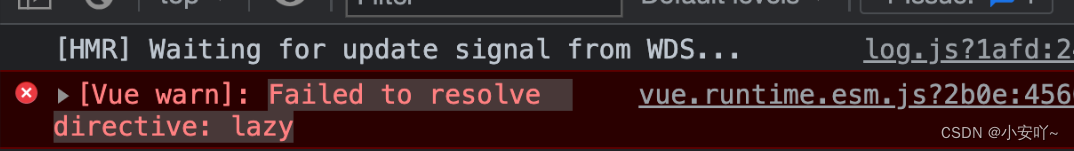
四、如果在使用中 报错 如下图所示

则是因为版本问题, 可安装低版本的 vue-lazyload 来解决该问题:
# 先写在原有的安装 npm uninstall vue-lazyload --save # 再安装低版本的 npm install vue-lazyload@1.3.3 --save
以上就是vue通过vue-lazyload实现图片懒加载的代码详解的详细内容,更多关于vue vue-lazyload图片懒加载的资料请关注IT俱乐部其它相关文章!
 //data-src里面的地址是真实的地址,就是build之后在dist文件夹中的img里面的地址
//data-src里面的地址是真实的地址,就是build之后在dist文件夹中的img里面的地址









