引言
很多小伙伴会好奇,如何从零开始实现一个完整的前后端项目,并将数据存储在 MySQL 数据库中,然后我们可以进行实时的更新,查询,修改,增加删除。
比如一个简单的留言板系统,用户可以通过前端提交留言,后端将数据存储到 MySQL 中,再通过 API(如axios) 将数据展示在前端页面上。又或者一个视频留言系统,允许用户上传视频和评论,这些功能都需要前后端与数据库的协作。本篇博客将通过具体的例子,从基础出发,带你一步步完成从数据库搭建到前后端数据交互的全过程。
无论你是初学者还是有一定基础的开发者,这篇文章都能帮助你掌握前后端与数据库连接的核心技能。
一、环境准备(具体的各环境安装细节会在下节单拎出来讲解)
在开始之前,需要确保以下环境已经准备就绪:
-
安装 MySQL
- 前往 MySQL 官方网站 下载并安装 MySQL。
- 在安装过程中,设置一个安全的 root 用户密码,并选择开发者默认配置。
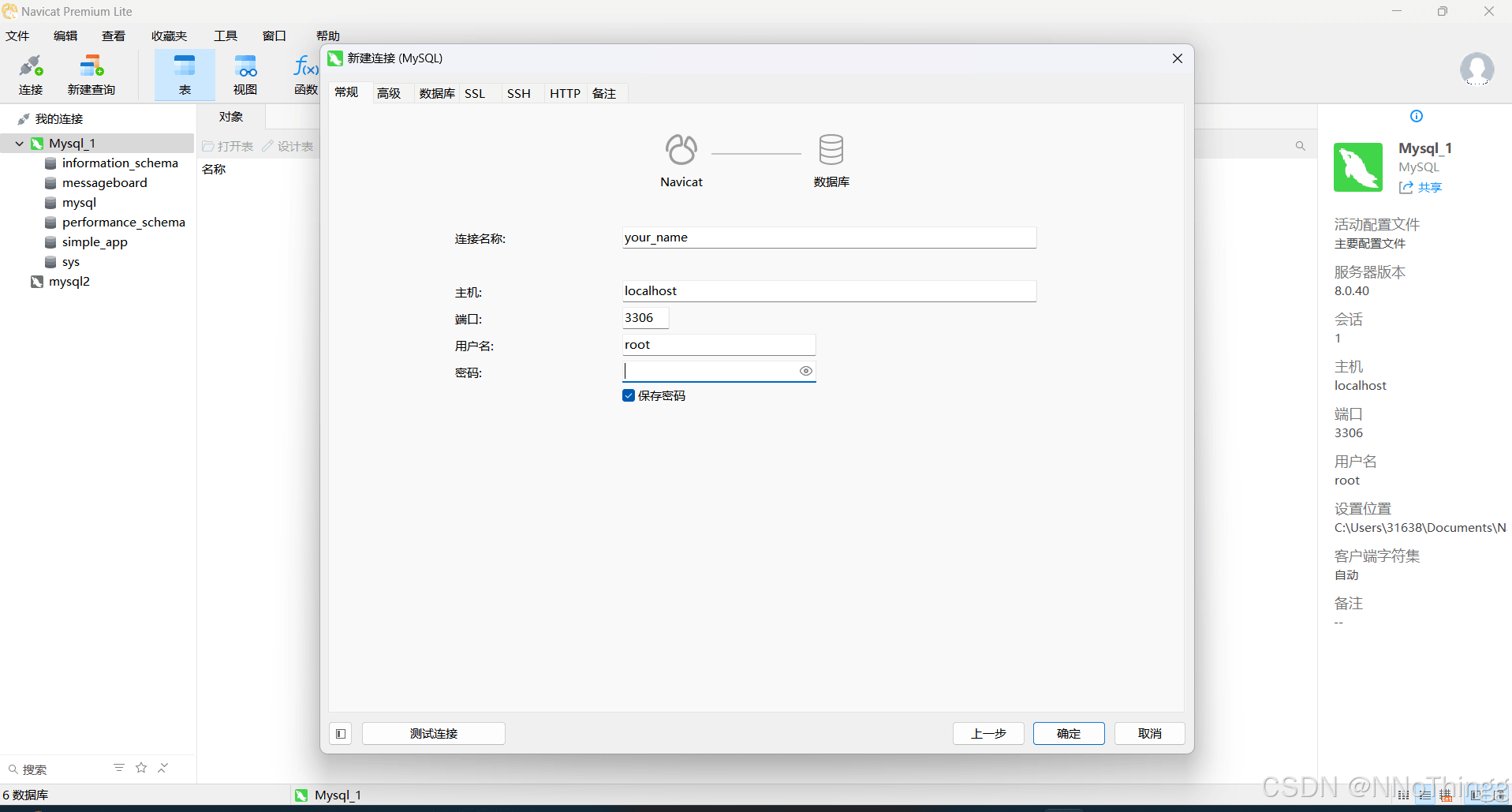
- 安装完成后,启动 MySQL 服务,使用命令行或图形界面工具(如 MySQL Workbench,博主用的是Navicat界面化工具)连接数据库。
-
安装 Node.js
- 前往 Node.js 官方网站 下载并安装 LTS 版本。
- 安装完成后,在终端输入以下命令,确认安装成功:
node -v npm -v
-
安装 Vue 开发环境
- 使用 Vue CLI 快速搭建项目。首先,安装 Vue CLI:
npm install -g @vue/cli
- 创建一个 Vue 项目:
vue create frontend
根据提示选择默认配置。
- 使用 Vue CLI 快速搭建项目。首先,安装 Vue CLI:
-
测试工具
- 推荐使用 Postman 或 curl 测试后端 API,方便调试接口。(可略)
二、创建数据库和表
-
登录 MySQL 打开终端,输入以下命令登录 MySQL:
mysql -u root -p
输入密码后进入 MySQL。当然,对于大部分伙伴来说肯定是用界面化操作最好(如navicat)


-
创建数据库 创建一个名为
example_db(任意)的数据库:CREATE DATABASE example_db;
-
使用数据库 切换到刚刚创建的数据库:
USE example_db;
-
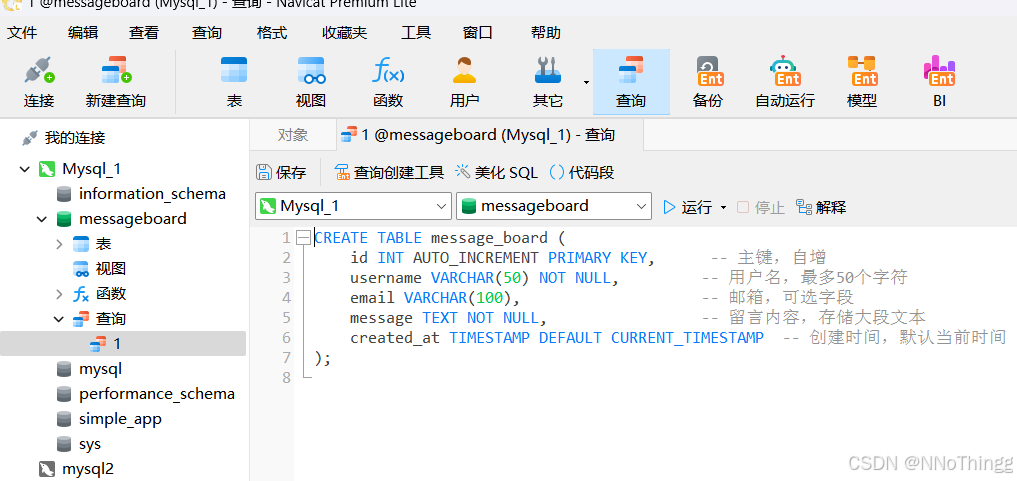
创建数据表 创建一个
messages表,用于存储留言信息:CREATE TABLE messages ( id INT AUTO_INCREMENT PRIMARY KEY, username VARCHAR(255) NOT NULL, content TEXT NOT NULL, created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP ); -
插入测试数据
INSERT INTO messages (username, content) VALUES ('Alice', 'Hello, this is my first message!'); INSERT INTO messages (username, content) VALUES ('Bob', 'This platform is great!');
三、后端连接 MySQL
我们将使用 Node.js 和 mysql2 库连接 MySQL。
-
初始化项目 创建一个新的后端目录,并初始化项目:
mkdir backend && cd backend npm init -y
-
安装依赖
npm install express mysql2 cors
-
创建后端代码 新建 server
.js文件,写入以下代码:const express = require('express'); const mysql = require('mysql2'); const cors = require('cors'); const app = express(); const port = 3000; app.use(cors()); app.use(express.json()); // 创建数据库连接 const db = mysql.createConnection({ host: 'localhost', user: 'root', password: 'yourpassword', database: 'example_db' }); // 测试数据库连接 db.connect(err => { if (err) { console.error('数据库连接失败:', err); } else { console.log('成功连接到数据库'); } }); // 获取所有留言 app.get('/messages', (req, res) => { db.query('SELECT * FROM messages', (err, results) => { if (err) { res.status(500).send(err); } else { res.json(results); } }); }); // 添加新留言 app.post('/messages', (req, res) => { const { username, content } = req.body; db.query('INSERT INTO messages (username, content) VALUES (?, ?)', [username, content], (err, results) => { if (err) { res.status(500).send(err); } else { res.json({ id: results.insertId, username, content }); } }); }); // 启动服务器 app.listen(port, () => { console.log(`服务器运行在 http://localhost:${port}`); }); -
启动后端服务器
node server.js
访问
http://localhost:3000/messages,可以看到数据库中的留言。
四、前端连接后端
我们使用 Vue 实现前端部分。(这里是已经创建过了vue项目文件的,项目文件名为frontend)
-
创建组件 在
frontend/src/components目录下创建MessageBoard.vue文件,写入以下代码:import axios from 'axios'; export default { data() { return { messages: [], username: '', content: '' }; }, created() { this.fetchMessages(); }, methods: { async fetchMessages() { try { const response = await axios.get('http://localhost:3000/messages'); this.messages = response.data; } catch (error) { console.error('Error fetching messages:', error); } }, async addMessage() { try { const newMessage = { username: this.username, content: this.content }; await axios.post('http://localhost:3000/messages', newMessage); this.messages.push(newMessage); this.username = ''; this.content = ''; } catch (error) { console.error('Error adding message:', error); } } } };留言板
- {{ message.username }}: {{ message.content }}
-
集成组件 在src/
App.vue中引入该组件:import MessageBoard from './components/MessageBoard.vue'; export default { components: { MessageBoard } }; -
运行项目 在
frontend目录下启动项目:npm run serve
在浏览器中访问
http://localhost:8080,可以看到留言板功能。
五、总结
通过上述步骤,我们实现了一个简单的留言板系统,涵盖了以下内容:
-
使用 MySQL 创建数据库和数据表:
- 首先,创建一个 MySQL 数据库,用于存储留言信息。
- 在数据库中创建一个表,定义留言的字段,如留言内容、用户信息、留言时间等。
-
使用 Node.js 开发后端接口并连接数据库:
- 使用 Node.js 和 Express 框架开发后端 API。
- 安装并配置 MySQL 驱动(如
mysql2或sequelize)来连接数据库。 - 创建相关的 API 接口,例如
GET用于获取留言列表,POST用于添加留言等。 - 后端与数据库交互,处理数据的增删改查(CRUD)操作。
-
使用 Vue 开发前端页面,与后端进行交互:
- 使用 Vue.js 创建前端页面,展示留言列表,并提供用户输入留言的表单。
- 使用
axios或fetch等工具来发送 HTTP 请求与后端接口 进行 交互。 - 将用户的留言显示在前端页面上,并实时更新。
通过这样的实现,用户可以在前端输入留言,后端接收并存储到 MySQL 数据库中,留言列表也会在页面上实时显示更新。这是一个简单的 CRUD 应用,适合入门学习 Web 开发、数据库管理和前后端交互。
到此这篇关于进行前后端的数据库(MySQL)连接操作的文章就介绍到这了,更多相关前后端的MySQL数据库连接内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

