一 目的
在Html上选择本地文件夹,自动读取文件夹及子文件夹下的所有图片并显示在页面。
技术分析:
存在问题
- Html中file标签获取到的路径时相对的。
- Html中Img指定源时需要的是绝对路径。
解决方法:
调用Web API接口FileReader中readAsDataURL方法读取数据(这个函数参数file标签获取到的文件路径),然后把数据加载到FileReader中(base64格式),之后就可以用Img来指定源时base64格式的数据,可以绘制图片。
二 代码
ReadImageDemo
var imgPosX = 0;
var imgWidth = 256;
function dealSelectFiles(){
/// get select files.
var selectFiles = document.getElementById("selectFiles").files;
for(var file of selectFiles){
console.log(file.webkitRelativePath);
/// read file content.
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onloadend = function(){
/// deal data.
var img = new Image();
/// after loader, result storage the file content result.
img.src = this.result;
img.onload = function(){
var myCanvas = document.getElementById("myCanvas");
var cxt = myCanvas.getContext('2d');
cxt.drawImage(img, imgPosX, 0);
imgPosX += imgWidth;
}
}
}
}
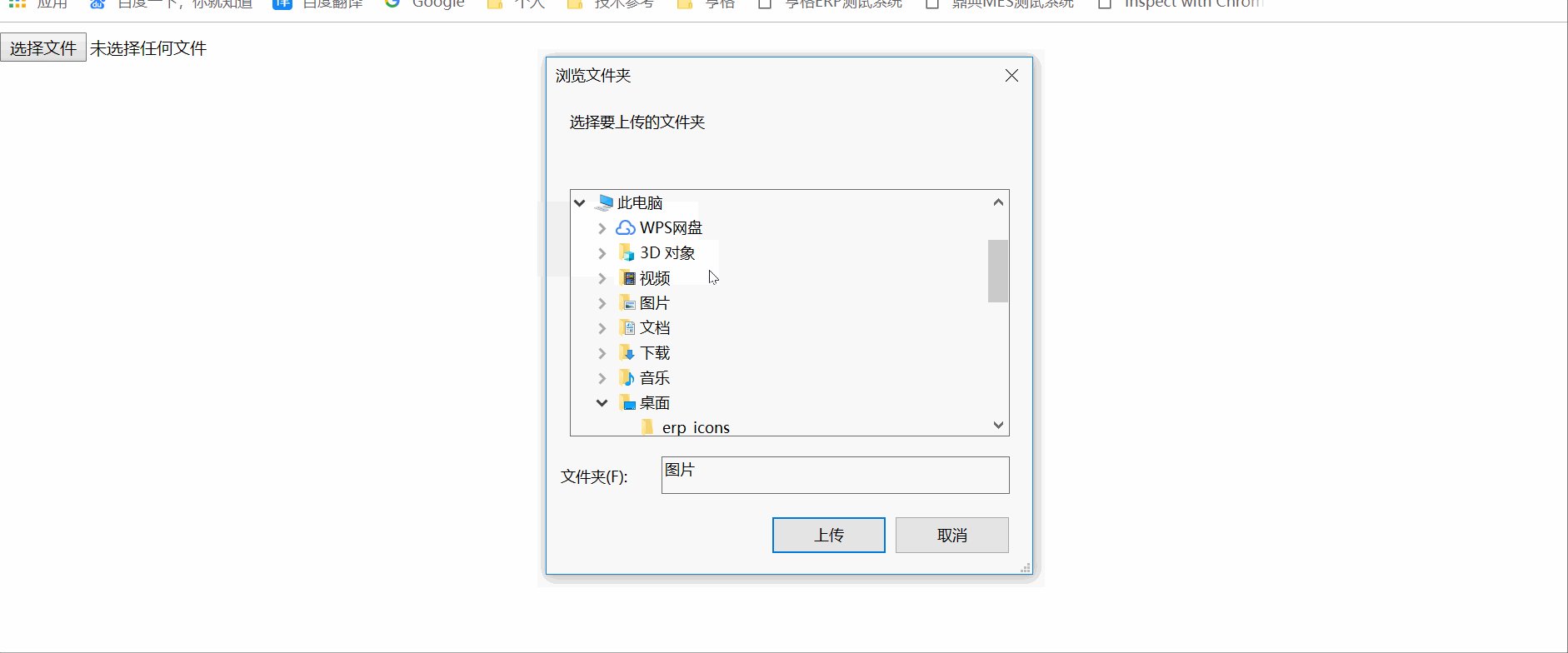
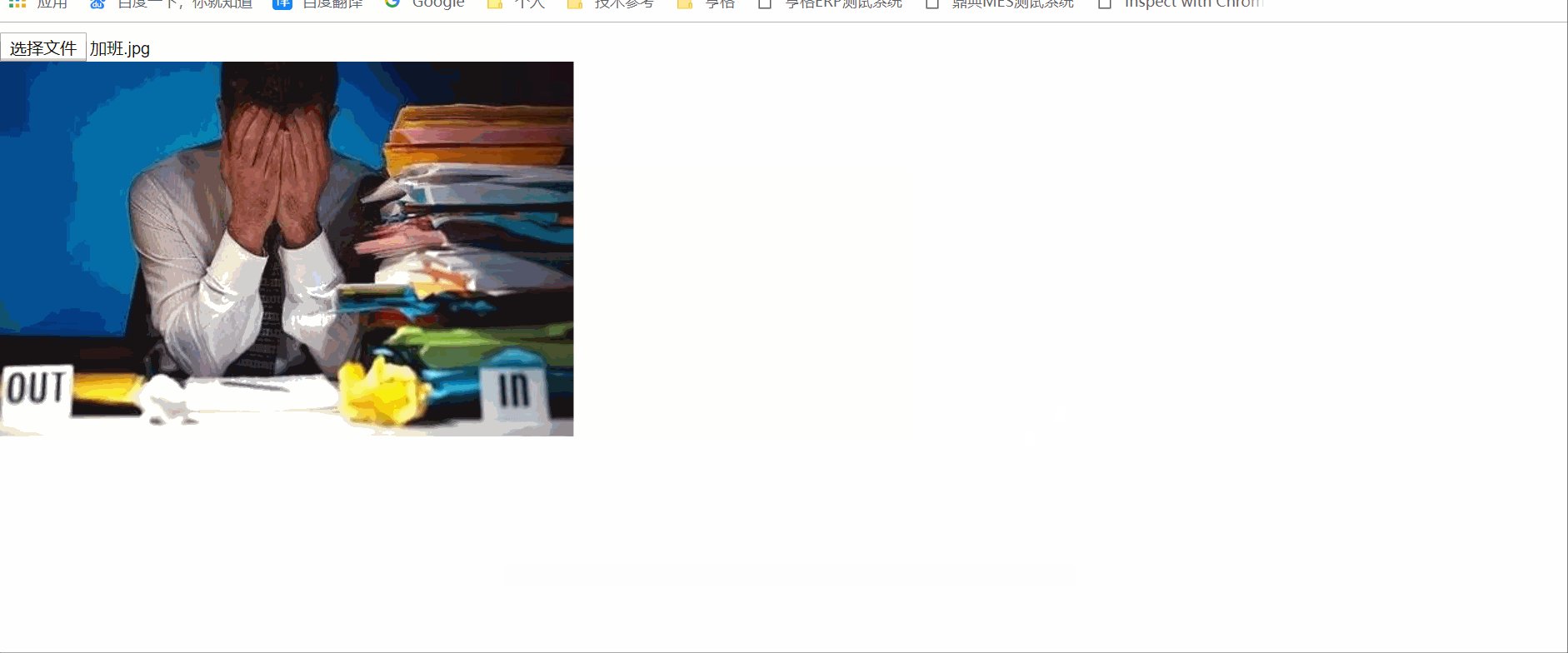
三 效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持IT俱乐部。

