配置方法
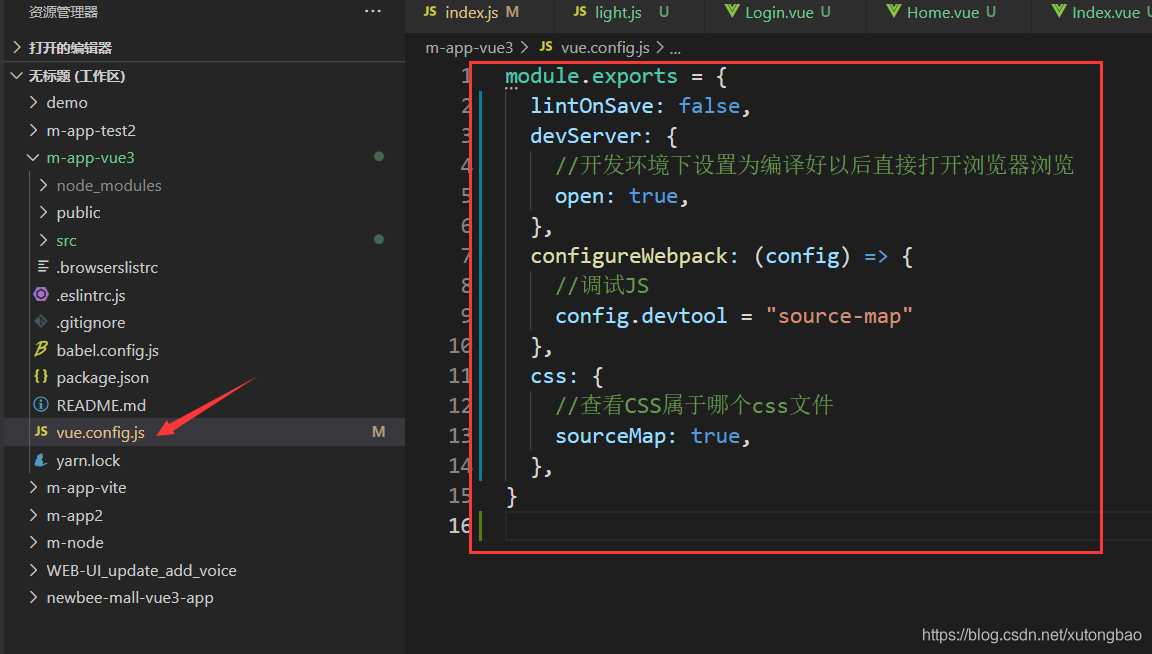
- vue.config.js:
module.exports = {
lintOnSave: false,
devServer: {
//开发环境下设置为编译好以后直接打开浏览器浏览
open: true,
},
configureWebpack: (config) => {
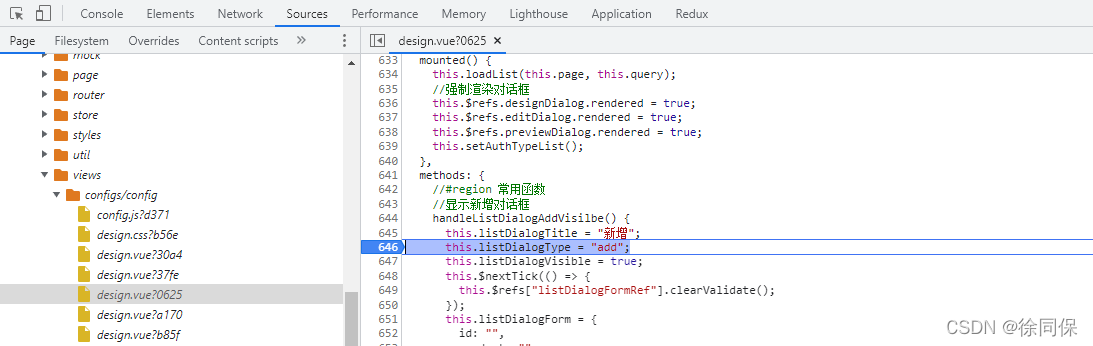
//调试JS
config.devtool = "source-map"
},
css: {
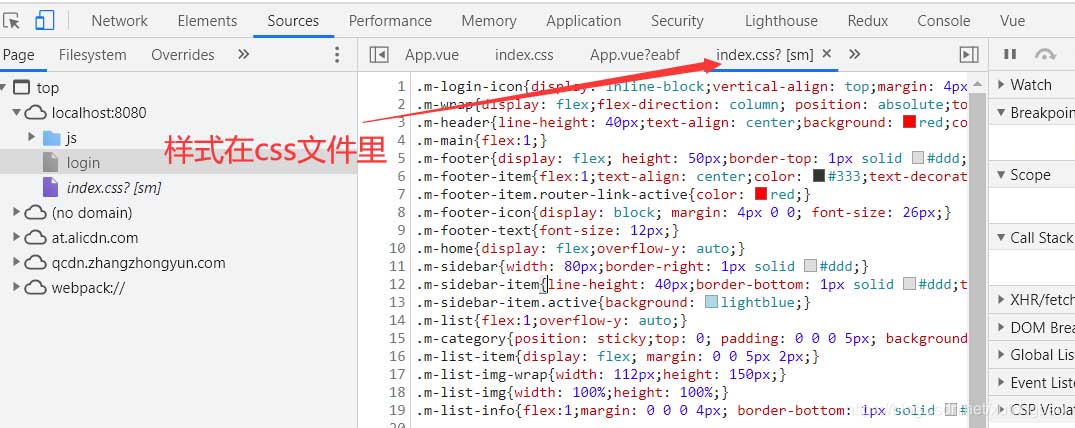
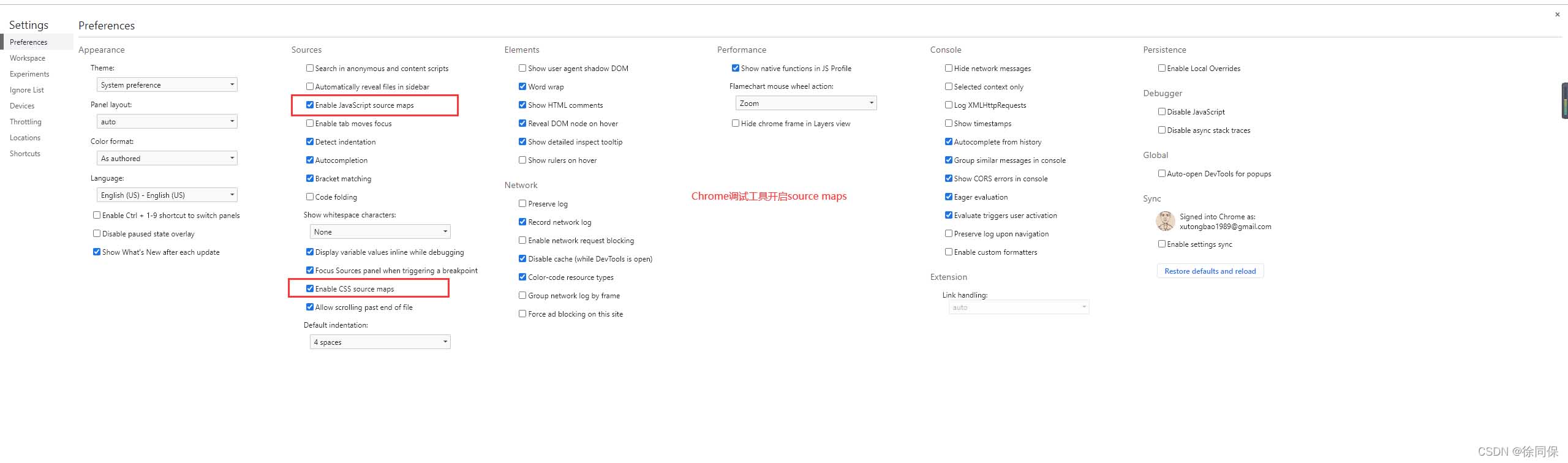
//查看CSS属于哪个css文件
sourceMap: true,
},
}

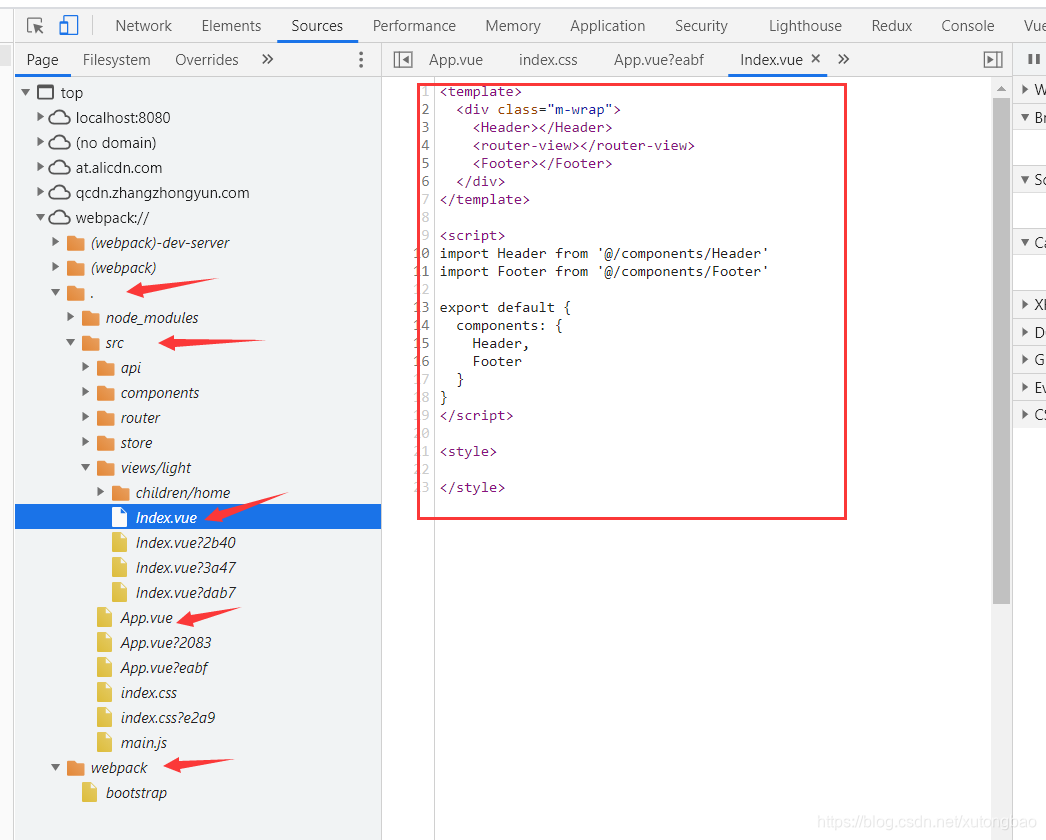
配置后


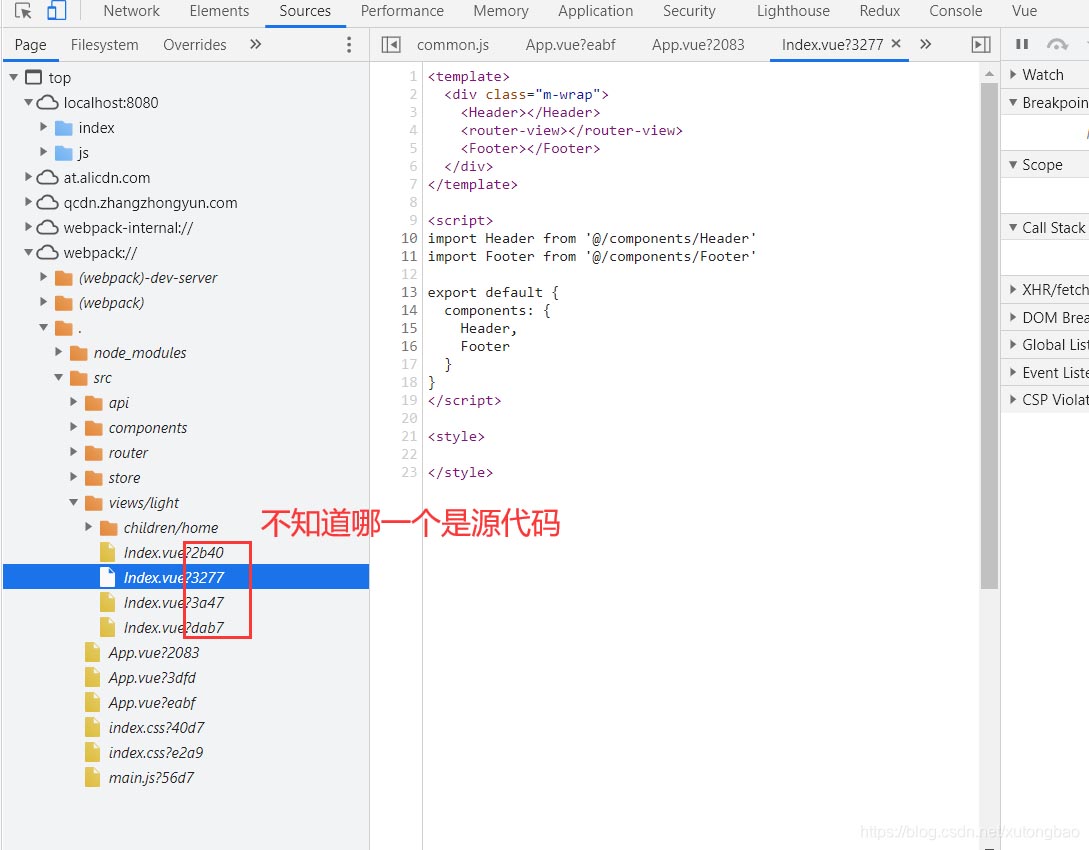
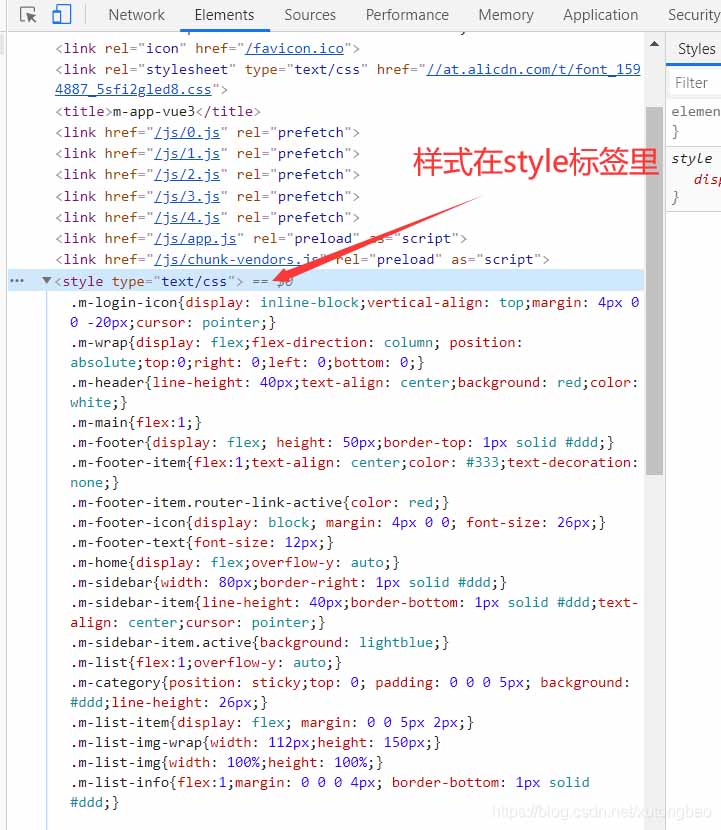
配置前


开发环境的最佳品质的source map
module.exports = {
lintOnSave: false,
devServer: {
//开发环境下设置为编译好以后直接打开浏览器浏览
open: true,
},
configureWebpack: (config) => {
//调试JS
config.devtool = "eval-source-map"
},
css: {
//查看CSS属于哪个css文件
sourceMap: true,
}
}


旧版vue.config.js
module.exports = {
lintOnSave: false,
productionSourceMap: false,
configureWebpack: { // 重点
devtool: "eval-source-map"
},
css: { //重点
sourceMap: true
}
}
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持IT俱乐部。

