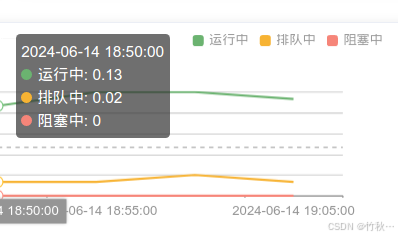
原本的默认样式长这样:

也就是有几个图例,就显示几个再加上数字。
默认代码是这样的:
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'cross', // 默认为直线,可选为:'line' | 'shadow' 'cross'
},
confine:true, // 限制tooltip在图标区域内显示
},
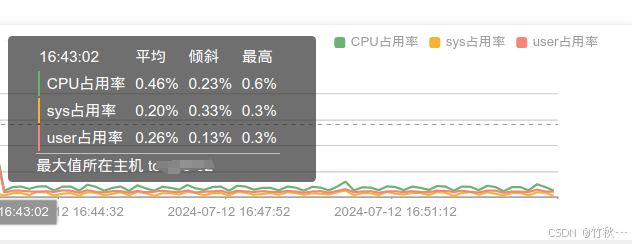
但我需要的是这样的:

代码如下:
需要加一个formatter函数
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'cross', // 默认为直线,可选为:'line' | 'shadow' 'cross'
},
confine:true, //限制tooltip在图表区域内显示
formatter:function(params) {
console.log(params);
let content = ''; // 创建一个中心对齐的容器
content += '';
content += '
${params[0].name?.split(' ')[1][1]} '; // 显示时间戳
content += '平均 ';
content += '峰值 ';
content += '最高
';
for (let i = 0; i ${seriesName} ';
content += '${value.toFixed(2)} '; // 格式化为百分比
if (seriesName === "CPU占用率") {
content += '${dataRow.cpu_total_grad_list[param.dataIndex]} '; // 格式化为百分比
content += '${dataRow.cpu_total_max_list[param.dataIndex]} ';
} else if (seriesName === "sys占用率") {
content += '${dataRow.cpu_sys_grad_list[param.dataIndex]} ';
content += '${dataRow.cpu_sys_max_list[param.dataIndex]} ';
} else if (seriesName === "用户占用率") {
content += '${dataRow.cpu_user_grad_list[param.dataIndex]} ';
content += '${dataRow.cpu_user_max_list[param.dataIndex]} ';
}
}
content += '
';
content += '最大值所在主机 ${dataRow.cpu_max_host[params[0]?.dataIndex]} 总结
到此这篇关于echarts自定义tooltip中内容的文章就介绍到这了,更多相关echarts自定义tooltip内容内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!
相关文章
-

javascript和HTML5利用canvas构建猜牌游戏实现算法
让我猜猜你心中的牌,先随机生成27张牌,不能重复列出三列牌,然后记住其中一张,然后点击牌所在的列,多次就可以猜出你想的牌,具体实现如下,感兴趣的朋友可以参考下哈2013-07-07











最新评论